تعتبر إضافات المتصفح بمثابة أدوات جد مهمة يمكن لأي شخص يعمل في أي مجال على الإنترنت الاعتماد عليها لعمله ولكن لا سيما هي ءات ضرورات نوعا ما لمصممي ومطوري الويب، وهي ذات فائدة كبيرة حيث يمكن استخدامها مباشرة من خلال المتصفح وتطبيقها على الأعمال التجارية بشكل مباشر، لهذا اخترنا لكم اليوم هذا الموضوع المميز ليكون حول إضافات البرمجة إلى المتصفح ﻷصحاب مجال الويب نظرا للاختبارات والتجارب في الممارسة العملية على تصاميم أصحاب الويب باستخدام المتصفح بشكل كبير.
قبل الغوص في مجاري الموضوع والتقلب في محاوره الساخنة نود تذكيركم ببعض المواضيع المميزة التي قمنا بشرحها في السابق والتي تضم موضوع لغة بايثون واستخداماتها – تطبيقات لغة بايثون Python وكذا موضوع تعلم لغة سويفت Swift بالعربية لبناء تطبيقات الآيفون.
1- إضافة Wappalyzer

إضافة Wappalyzer هي إضافة جيدة يجب أن تستخدمها في عملك هي امتداد يعمل كالوظيفة الإضافية ببساطة لتحليل أي موقع ويب بشكل كامل حتى تتمكن من معرفة التقنيات التي تم استخدامها على هذا الموقع، بحيث يمكنك معرفة أي أنظمة إدارة المحتوى سي إم إس يستخدم هذا الموقع أو أي من منصات التجارة الإلكترونية فهو يعمل عليه وكذلك الأطر التي تم استخدامها في تصميم الموقع بالإضافة إلى تقنيات التحليل ولغة برمجة الموقع والمعلومات الهامة الأخرى التي يمكنك معرفتها عن أي الموقع باستخدام الأداة.
2- إضافة Web Developer

إضافة Web Developer من أشهر وأفضل إضافات المتصفحات للمطورين فهي إضافة، توفر مجموعة أدوات رائعة في أداة واحدة يمكنك الاستفادة من هذه الأدوات بشكل كبير في عملك عند تثبيت هذه الإضافة الرائعة، بحيث سيتم تثبيت شريط إضافي على المتصفح وسيحتوي هذا الشريط على مجموعة أدوات مميزة يمكنك استخدامها أثناء إنشاء تصميمات، وهذه الإضافة مفيدة لمصممي مواقع الويب وليس للمطورين فقط لأن هذه الأداة تشبه ميزة التحقق من العناصر في Chrome Inspector ولكنها متفوقة عليها إلى حد كبير لأنها تمنحك حرية إجراء العديد من التجارب كإضافة عناصر وتطبيق أوامر مباشرة وغيرها.
اضغط هنا من أجل تحميل إضافة Web Developer
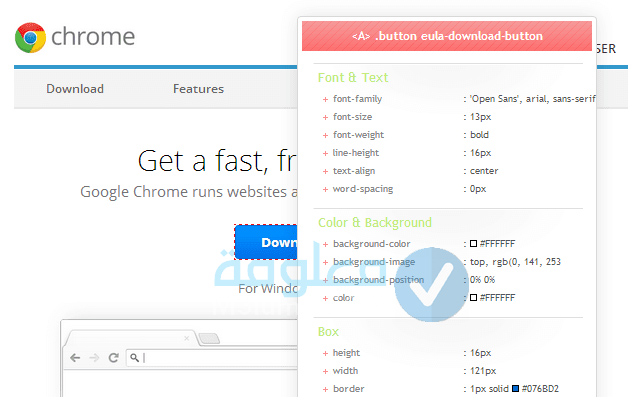
3- إضافة CSSViewer

إضافة CSSViewer هي أداة فحص الكائنات التي توفرها لك المتصفحات فيمكنك استخدام هذه الأدات المميزة التي تعد واحدة من أهم مطوري مواقع الويب أدوات، لأن هذه الأداة توفر لك أي تنسيق CSS لأي عنصر من عناصر صفحة الويب بسهولة ومنظم، كل ما عليك فعله هو تنزيل الوظيفة الإضافية وتنشيطها ثم التمرير داخل صفحة الويب للتحقق من أي عنصر تريده، وهي واحدة من الأدوات الرائعة التي تسهل عليك معرفة تنسيق سي إس إس لأي صفحة على الويب الإضافة متاحة كذلك Mozilla Firefox.
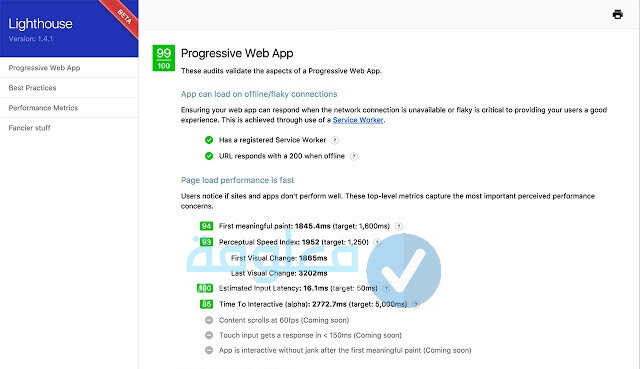
4- إضافة Lighthouse

إضافة Lighthouse هي واحدة من أقوى الإضافات في هذا المجال فهي إضافة إلى فحص موقع تحسين محركات البحث التي طورتها Google لمساعدة مصممي مواقع الويب ومطوريها على التأكد من أن عملهم متوافق مع تحسين محركات البحث ومعرفة الجوانب غير المتوافقة من التصميم الذي يجب إصلاحه أو تعديله حتى يصبح التصميم متوافقا تماما مع قواعد تحسين محركات البحث ويصبح تصميمها لا هوادة فيه وتفحص الأداة بعض جوانب الموقع مثل الأداء وسهولة الاستخدام وسرعة الموقع وتوافقه مع الشاشات المختلفة و الأجهزة وغيرها.
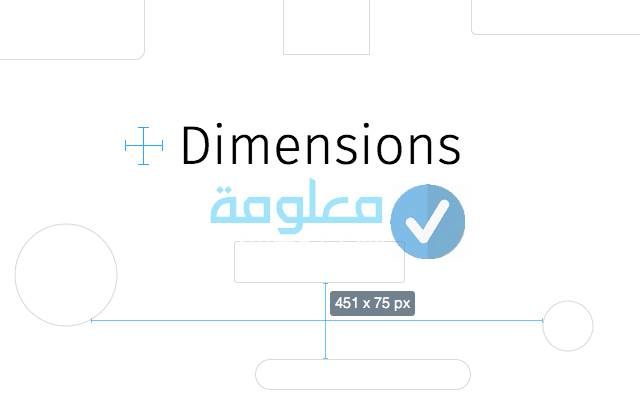
5- إضافة Dimensions

تعتبر إضافة Dimensions واحدة من أفضل الوظائف الإضافية للمتصفح لمصممي الويب لأنها توفر لهم إمكانية الوصول السهل إلى أي أبعاد داخل الصفحة من مؤشر الماوس في الاتجاهات الأربعة لأعلى ولأسفل ولليمين ولليسار حتى نصل إلى الحافة، فهي واحدة من أفضل الأدوات التي يمكنك الاعتماد عليها في قياس وتحديد المسافات بين العناصر المختلفة داخل صفحة الويب مثل الصور والأزرار والنص وحقول المحتوى وما إلى ذلك. باستخدام الأداة، كما يمكنك تحديد قطر الدوائر حتى إذا كانت متصلة وقصت بالنص وهي إحدى الأدوات الرائعة التي يمكنك الاعتماد عليها.
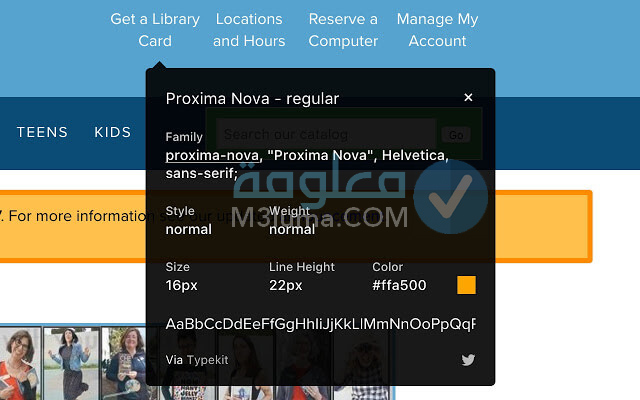
6- إضافة WhatFont

إضافة WhatFont هي أحد الإضافات التي تساعدك على استخراج معلومات تصميم موقع الويب فهي امتداد يساعدك المكون الإضافي في معرفة نوع خط موقع الويب على الإنترنت، وباستخدام هذه الأداة الرائعة لن تكون قادرا فقط على معرفة نوع الخطوط بل يمكنك استضافة الخط أيضا، كل ما تحتاجه فقط لتنزيل الامتداد ثم تنشيطه على المتصفح وبمجرد التمرير والماوس والوقوف على عنصر معين على صفحة الويب سيظهر لك نوع الخط المستخدم ويمكنك التحقق من العنصر باستخدام الأداة لمعرفة المزيد من المعلومات حول الخط مثل الحجم واللون والطول وغيرها
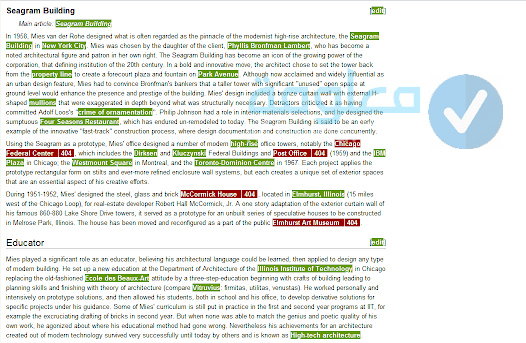
7- إضافة Check My Links

إضافة Check My Links هي إضافة تحقق من وظيفة My Links الإضافية يجب استخدام هذه الوظيفة الإضافية بعد الانتهاء من تصميمك بالكامل، ووظيفة هذه الأداة هي الزحف إلى جميع الروابط الموجودة على صفحة الويب والتأكد من أنها تعمل بشكل صحيح، واستخدام هذه الأداة الرائعة ستتمكن من معرفة أي روابط مقطوعة أو لا يعمل في التصميم ويمكنك تعديله بعد ذلك بحيث يكون التصميم خاليا من العيوب وميزة هذه الأداة أنها ستجعل اكتشاف الروابط أسهل أثناء تلوين روابط صحية باللون الأخضر والروابط المكسورة باللون الأحمر، فهي ألوان تسهل عليك لا سيما الأمور في القيام بعملك بكل احترافية.
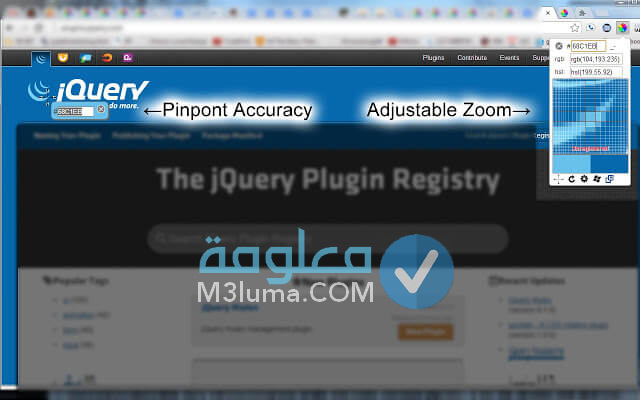
8- إضافة ColorPick Eyedropper

إضافة ColorPick Eyedropper ستساعدك بلا أدنى شك على معرفة لون تصميم الويب فهي لا تحدد اللون فحسب بل تحدد أيضا قيم الألوان المستخدمة في صفحة معينة بدقة بحيث يمكنك استخدام نفس اللون تماما، وهي أداة قوية جدا عندما يتعلق الأمر باستخراج الألوان بدقة من صورة باهتة أو منخفضة الجودة، وإذا كنت مطور ويب فمن المؤكد أنك قد تحتاج إلى هذه الأداة لمعرفة قيم الألوان الصحيحة المستخدمة في تصميمات أخرى.
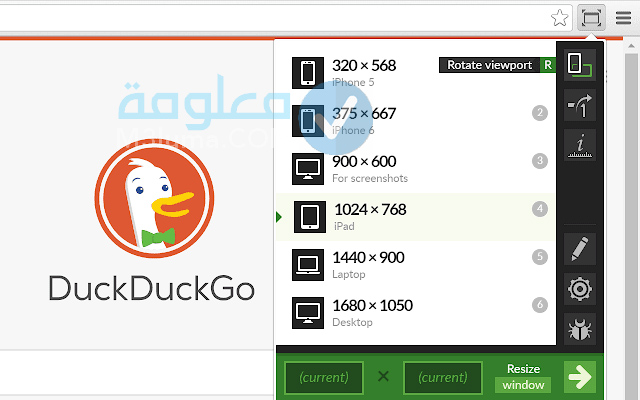
9- إضافة Window Resizer

هناك العديد من الطرق التي يمكنك من خلالها التأكد من استجابة التصميم ومشاهدته على شاشات بأبعاد مختلفة، ومن بين هذه الطرق إضافة Window Resizer الذي يسمح بذلك ويمكنك من معاينة التصميم بأبعاد مختلفة من خلال المحاكاة وإعادة تحجيم شاشتك إلى الأبعاد التي تختارها، فقط قم بتنزيل الامتداد واستخدامه انقر عليه ثم اختر الأبعاد التي تريد تجربتها من القائمة التي تظهر لك وسيتم تغيير حجم الشاشة تمامًا وفقًا للأبعاد الجديدة.
10- إضافة StyleBot

إضافة StyleBot هو امتداد للغة CSS لمطوري الويب، وهذه الاضافة سوف تساعدك في تخصيص مظهر لأي موقع من خلال اختيار العناصر وتغيير نمطها عن طريق المحرر، كم أن هناك أيضا علامة تبويب CSS متقدمة مفيدة لكتابة القواعد الخاصة بك بشكل مباشر خاصة بالنسبة للأشخاص المبتدئين في تعلم CSS، ولغة CSS هي لغة تصميم تهتم بالخطوط و الالوان وصورة الموقع وأشياء اخرى كثيرة وهي اختصار لكلمة Cascading Style Sheets- كما انها تضاف الىلغة HTML من اجل تنسيق عرض المحتوى.
11- إضافة Lorem Ipsum Generator

إضافة Lorem Ipsum Generator هي اضافة مهمة بالطبع عند إنشاء موقع اختبار للعرض التوضيحي عليه يجب أن يحتوي هذا الموقع على مقالات تظهر فيها تنسيقات التصميم بوضوح للمشاهد، لذلك بدلا من إنشاء محتوى نصي يدويا أو نسخ المقالات من الإنترنت يمكنك الاعتماد على أداة Lorem Ipsum Generator التي ستولد نصا بشكل مميز ويمكنك التحكم في عدد الفقرات وعدد الجمل في كل فقرة، كما توفر الإضافة بعض الإعدادات الأخرى التي يمكنك الاستمتاع بها بعد تنزيل هذه الأداة واستخدامها بكل سهولة ولكنها لأصحاب المحتوى الإنجليزي مع الأسف فلا زال لا يتوفر هذا النوع من الأدوات لدى الإنترنت العربي.
12- إضافة DOM Flags

إضافة DOM Flags هي إضافة تقدم خاصية سهلة وبسيطة للغاية لكروم وهي تساعد المطورين على العمل مع أدوات المتصفح بشكل أسهل وأبسط وتساعدهم على تسريع عملهم في وضع الإضافات الجمالية والعوامل الشكلية لصفحاتهم Styling Elements، كما تعتمد الإضافة على إستخدام إختصارات لوحة المفاتيح لتضع علامات البوكماركس في عملية تصفحك للصفحة التي تقوم بتطويرها، كما أنه يساعدك على النظر وفحص عناصر الشكل المعقدة والمليئة بالتفاصيل وكذا على فحص عملية إضافات العوامل الجمالية والشكلية لصفحتك.
13- إضافة Sizzy

إضافة Sizzy هي إضافة أخرى مميزة، تتيح للمطورين طريقة سهلة وبسيطة ليتمكنوا من تجربة مواقعهم على كل شاشات وطرق العرض المختلفة بداية من الهواتف المحمولة بإصداراتها المختلفة والأجهزة اللوحية وغيرها من الأمور في مسار تطوير الويب، وبالتالي يمكنك أن تبدل بين طرق العرض المختلفة وأن ترى شكل موقعك مع إضافة كيبورد وغيرها، وتضيف لك الإضافة زرا بعد تحميلها بجانب عنوان الصفحة ليقدم طرق العرض المختلفة ويمكنك تجربة كل المواقع التي ترغب بها.
14- إضافة BuiltWith Technology Profiler

إضافة BuiltWith Technology Profiler هي إضافة رائعة تستخدم ملفات التعريق BuiltWith للتحقق من نوع التكنولوجا التي بني بها موقع على شبكة الانترنت، وبمجرد النقر على الأيقونة في شريط كروم، سوف تنبثق نافذة ستمكنك من رؤية كل التقنيات المختلفة التي يستخدمها الموقع على شبكة الانترنت مثل:
- خادم الويب
- شبكة توصيل المحتوى
- نظام إدارة المحتوى
- مكتبات جافا سكريبت
وغيرها.
اضغط هنا من أجل تحميل إضافة StyleBot
15- إضافة Checkbot

إضافة Checkbot هي إضافة تستطيع معها إختبار موقعك وكودك ضد أي ثغرات امنية قد تكون مؤذية له ويمكنه اي مراجعة الموقع ضد أي أخطاء أو حتى مساعدتك في تجهيز موقعك وتحسين موقعه في محركات البحث، كما تساعدك هذه الإضافة في انها تكتشف الأخطاء مباشرة وبشكل سريع وحي وأنت تقوم بكتابة الكود او التصميم الخاص بك ولهذا فإنها تتمكن من معالج مختلف الأخطاء بشكل سريع قبل أن يتفاقم الأمر، فهي من أفضل إضافات أمنية
16- إضافة Clear Cache

إضافة Clear Cache هي من بين أفضل إضافات حماية، وهي أداة سهلة وسريعة تمكنك من تنظيف الكوكيز والكاش بشكل سريع للصفحة التي تنظر إليها وتسهل عليك الأمر بدلا من أن تحتاج إلى زيارة صفحة الإعدادات الخاصة بمتصفحك ، وبالتالي فإن أي مطور ومصمم يعرف فائدة تنضيف الكاش بشكل سريع ومستمر لترى التعديلات التي تظهر أمامك على الصفحة أولا بأول وبطريقة رائعة مع إضافة Clear Cache.
17- إضافة ColorZilla

إضافة ColorZilla هي اضافة لجوجل كروم رائعة لمصممي الويب الذين يريدون الحصول على لون دقيق للمواقع الخاصة بهم، فيمكنك عن طريقه الحصول على قراءة للون من أي نقطة في المتصفح الخاص بك ونسخ قيمة Hex أو RGB للصقها في برنامج آخر، وياتي هذا الملحق مرفقا بالعديد من الميزات مثل
- القطارة
- لوحة العرض
- مولد CSS
وغيرها.
اضغط هنا من أجل تحميل إضافة ColorZilla
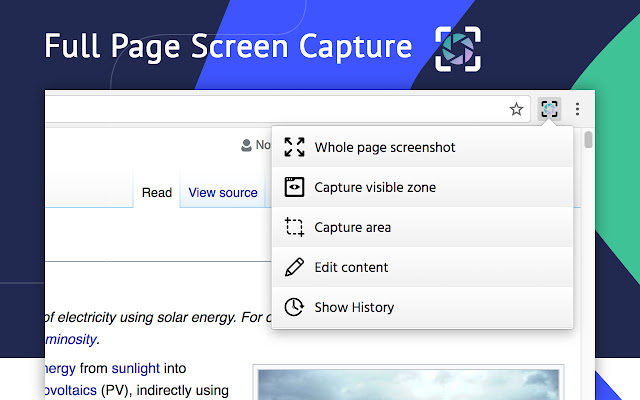
18- إضافة Capture Page Screenshot

إضافة Capture Page Screenshot أو كما يمكنك أن تعرفها بإسم FireShot والذي يقوم بعمل بسيط جدا، فهو يسمح لك بأخذ لقطة لأجزاء مختلفة من صفحة الويب أو لصفحة الويب بأكملها وتصديرها إلى PDF، GIF، PNG وغيرها.
☆☆☆ الى هنا يكون موضوعنا اليوم قد انتهى والذي كان مركز اهتمامه الدوران حول أفضل إضافات لمصممي ومطوري الويب والذي هو لا سيما مجال رائع ومن بين أفضل المهن المستقبلية بالطبع، لا تقرأ وترحل ضع بصمتك وشاركنا رأيك ☆☆☆