إضافة نموذج اتصل بنا احترافي في صفحة مستقلة لمدونات بلوجر بدون اخطاء (html)

يتسائل ملايبن من أصحاب المدونات وصناع المحتوى على مدونة بلوجر blogger الغنية عن التغريف، عن كيفية إنشاء صفحة اتصل بنا بخطوات بسيطة وبدون أي تعقيدات؟ وهل أستطيع الحصول على كود اتصل بنا HTML فعال 100٪ لتشغيله على أي نوع من قوالب البلوجر بهدف التخلص من عائق القوالي التي تنطوي عن إشكال صفحة اتصل بنا لا تعمل.
حقا أنت محضوض للغاية الأنك في المكان الصحيح، حيص سنتعرف خلال مقالنا اليوم، عن أفضل طريقة مضمونة 100٪ الإضافة نموذج الإتصال عبر صفحة مستقلة بطريقة غاية في الروعة وبكل سهولة ويسر، نعلم جميعا بأن عالم الأنترنت غنب بالعديد من الفيديوهات النقالات التي تتحدث عن ذلم، لكن معظمها لا تستوفي للمتطلبات المستخدمين وتنطوي على كود غير شغال او معزز ببعض الأخطاء من حيث شرح خطوات إنشاء نمذوج اتصل بنا، وهذا الأمر يجعل المستخدم يفقد أعصابه امام شاشة حاسوبه، فلا داعي للقلق من هذه الناخية، الأننا قمنا ببحث معمق حول الموضوع،
واستحضرنا اكم طرق فعالة وجد متطورة، من خلالها ستتمكن من عمل خاصية اتصل بنا لمدونة البلوحر بشكل احترافي وجذاب، يجعل الزائر متشوق لوضع رسالة للمدونة او تقديم بعض الإستفسارات حول الموضوع المطروح عبر المدونة إلى غير ذلك، والجميل بالذكر، ان صفحة اتصل بنا بالعربي لمدونات بلوجر، حيث تضفي طابع الجمالية والأناقة على مدونتك.
قد يهمك: شرح كيفية عمل تطبيق اندرويد والربح منه خطوة بخطوة(شرح موقع appsgeyser)
قبل الدخول في صلب الموضوع، سبق وأن تعرفنا في مقال سابق عن مبفية إنشاء مدونة بلوجر مجانية بشرح مبسط خطوة بخطوة، إذا كنت ترغب في بناء مدونة خاصة بك لتشارك أفكارك وإبداعتك حول مجال تتقنه وتبدع فيه مع الأخرين، لا تتردد بزيارة المقال المطرو الأنك بحاجة ماسة إليه، كما تعرفنا ايضا عن أفضل المصادر للحصول على قوالب بلوجر احترافية مجانا، ولعل أبرز واشهر منصات لصناعة الحتوى عليه وعي منصة blogger، انصحك بمراجعة هذه المواضيع الأنها مهمة جدا بالنسبة لك.
كيفية إنشاء صفحة اتصل بنا جاهزة HTML في مدونات بلوجر
لا يمكن الأي منصة من منصات بلوجر Blogget أو تعمل من دون خاصية اتصل بنا Contact US أو Calls US، إذ تعتبر من العوام، الأساسية لتحقيق ربح مالي مهم من إعلانات جوجل أدسنس، وهذا الأمر بعمله الجميع بدون استثناء، هناك من يتوفر على منصة مدونة بلوجر مدفوعة التكاليف فهي تصم خاصية اتصل بنا لست بحاجة الإضافتنا او إنشلئها، لكن إذا كنت تيتخدم منصة بلوحر المحانية، انت بحاجة ماسة الإضافة خدمة اتصل بنا، وهذا ما يعمل على شرحه خلال مقالنا هذا، بشرح مبسط وبخطوات واضحة بالصورة، ومن الشيق بالذكر أننا سنعرض لك كود اتصل بنا HTMK شغال ومجرب من طرف عدة مدونات ناجحة وكبيرة جدا، لا داعي لذكر أسمائها حفاظا على خصوصياتها
شرح التركيب
من خلال الشرح الذي سنعمل على تقديمه خلال الأسطر الموالية، ستتفوق في إضافة خاصية اتصل بنا على مونة بلوجر المجانية الخاصة بك، إنطلاقا من الكود ID الفعال، الذي ستعمل على نيخه ولصقه دتخل صفحة جديدة مستقةة بكل سهولة وبسر، وبدون أي عراقيل او مشاحيل كما يعتقد البعض، إذا ماعليك سوى متابعة الخطوات الموالية بكل دقة وعناية.

أولا: في بداية الأمر يجب عليك التوحه إلى خاصية التخطيط عبر منصة بلوجر، بعد ذلك قم بإضافة ميزة اتصل بنا Contact Us.
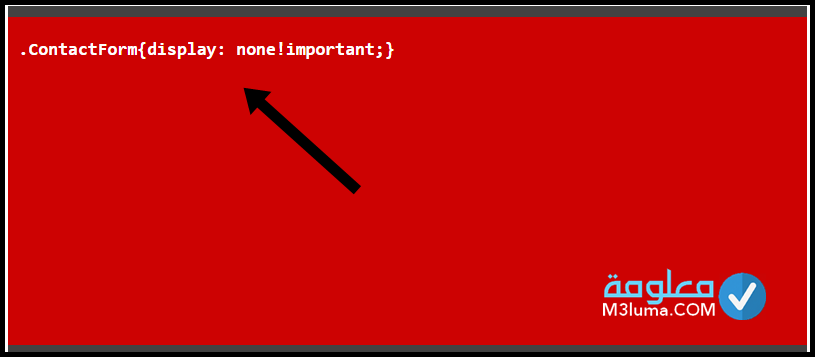
ثانيا: الأن يجب عليك إخفاء نموذج اتصل بنا، قم بالدخول إلى قسم المظهر، وانتقل مباشرة الى عمبية التحرير والتعديل على HTML.
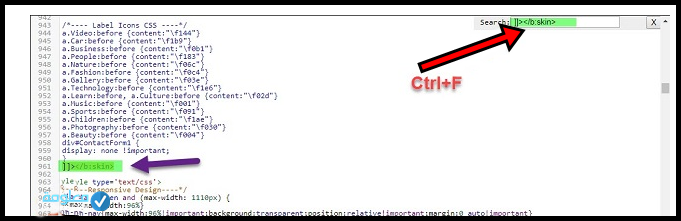
ثالثا: بعد قيامك بما سبق، قم بالعثور على>b:skin/><[[، هنا يجب عليك تركيب كود HTML عليه كما موضح في الصورة الموالية.

كيفية استخراج مود ID لمدونة بلوجر
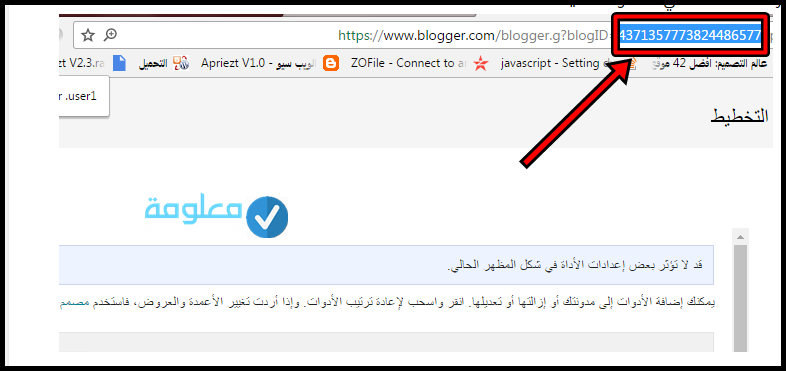
من الخطوات البدئية التي يجب عليك القيام بها، وهي استخراج كود أي بي لمنصة بلوجر Blogget، بهدف تلقي رسائل الزوار من خلاله بكل سهولة، إذا للقيام بالأمر تابع الشرح الموالية بكل دقة.
قم بالذهاب إلى شريط المتصفح الخاص بك، ثم حدد منه كود ID=4371357773824486577# المتعلق بمدونة بلوجر، واستخرح منه الكود المحدد في الصورة الموالية، كن حذرا حتى لا يتعرض للفقدان أو التلاف، الأننا سنكون بحاجة إليه خلال الشرح الموالي.

تركيب نموذج اتصل بنا في صفحة مستقلة في بلوجر
لما تفوفت في الحصول على الكود الذي تنطوي عنه مدونة البلوجر الخاص بك، يحق لك وضعه في أي مكام على المدونة سواء في الضفة السفلى أو العليا او على الجانب الأيمن او الجانب الأيسر الخيار بين يديك ياصديقي، سنتحدث خلال الفقرة الموالية عن كيفية تركيب الكود على صفحة مستقلة بكل سهولة.
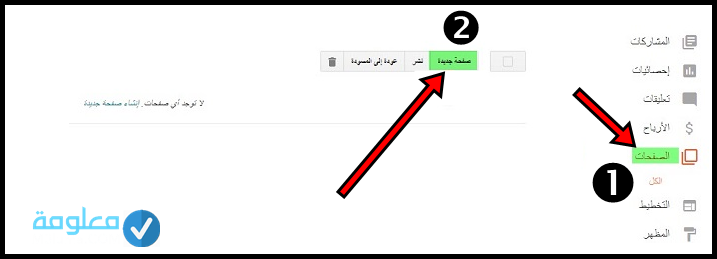
من الأمور الأولية، التي يجب عليك القيام بها، وهي إنشاء صفحة جديدة مستقلة، و ذلك من خلال النقر على الصفحات الجانبية، ثم ستظهر لك، خيارات التحكم إضغط مباشرة على “صفحة جديدة”.
أنضر أيضا: دليلك لبناء البانك ليك Backlink لموقعك بطريقة صحيحة
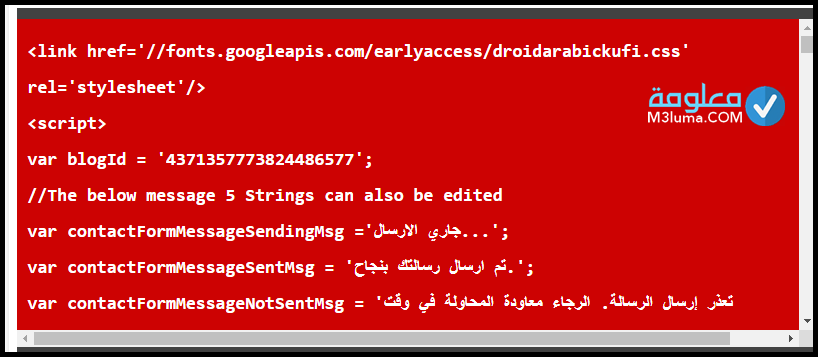
بمجرد الإنتهاء من عملية إنشاء صفحة جديدة، قم بتركيب كود HTML للمدونة الذي قمت بنسخه خلال الخطوات السالفة الذكر 4371357773824486577 وقم بتحويل طريقة العرض، من”تأليف” إلى “HTML” من المهم ان تقوم بإزالة أي شئ بداخله وتركيب الكود المتعلق بالمودتة الخاصة بك والنقر على خيار حفظ التغييرات.

وبالتالي ألف مبروك عليك ياصديقي، أصبحت تتوفر على خاصية اتصل بنا على مدونتك بلوجر المجانية الخاصة بك.
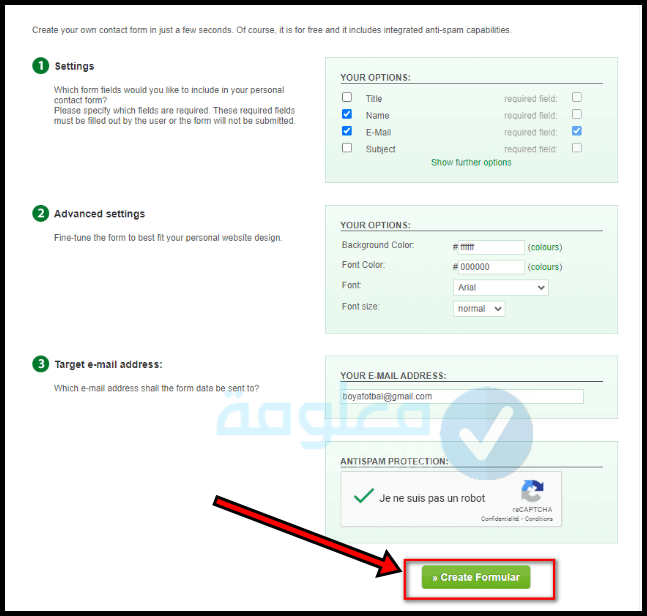
اللون وشكل اضافة اتصل بنا

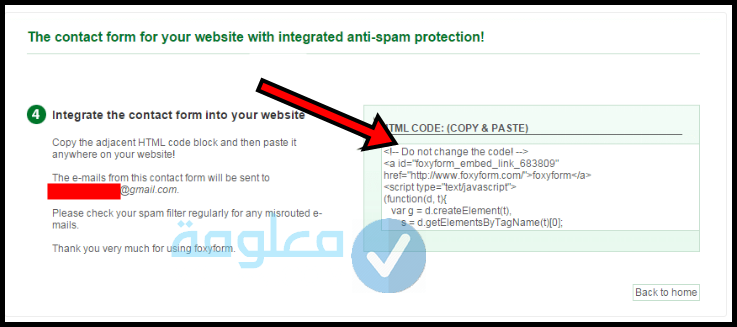
بمجرد الضغط على خيار creat formular، ستنبثق امامك واجهة جديدة، قم من خلالها بتركيب كودHTML عليها، كما موضح في الصورة الموالية.

هنا ماعليك سوى إنشاء صفحة جديدة، على مدونة بلوجر blogger، ثم تقوم بوضع الكود في المكان المخصص كما هو ظاهر في الصورة الموالية، ثم حدد خيار حفظ التغييرات ومبروك عليك.
كود اتصل بنا HTML لمدونات بلوجر جاهز
سنقدم لكم خلال الفقرة الموالية قائمة من للأكواد HTML، المتعلقة بخاصية اتصل بنا لجميع مدونات بلوجر، تجذر الإشارة بأنها مضمونة وشغالة 100٪
إذا ماعليك سوى نسخ أي كود من الأكواد الموالية:
من المهم أن تقوم بتركيب كود الاي دي ID الخاص بمدونة بلوجر ، الذي يتكون من عدة أرقام انضر الصورة التالية.
<div dir=”rtl” style=”text-align: right;” trbidi=”on”><div id=”contact-form”><form name=”contact-form”><input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” placeholder=”الاسم” size=”30″ type=”text” value=”” /><input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” placeholder=”بريد إلكتروني” size=”30″ type=”text” value=”” /><textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” placeholder=”الرسالة” rows=”5″></textarea><input id=”ContactForm1_contact-form-submit” type=”button” value=”إرسال” /><br /><div style=”text-align: center;”><div id=”ContactForm1_contact-form-error-message”></div><div id=”ContactForm1_contact-form-success-message”></div></div></form></div><style type=”text/css”>#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:’bein’,Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#06de15;border-radius:5px;color:#fff;font-family:’bein’,Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style><script src=”https://www.blogger.com/static/v1/widgets/2227587253-widgets.js” type=”text/javascript”></script><script type=”text/javascript”>_WidgetManager._Init(”);_WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘contact-sec’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: ‘جارٍ الإرسال…’, ‘contactFormMessageSentMsg’: ‘تم إرسال رسالتك.’, ‘contactFormMessageNotSentMsg’: ‘تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.’, ‘contactFormInvalidEmailMsg’: ‘يلزم إدخال عنوان بريد إلكتروني صالح.’, ‘contactFormEmptyMessageMsg’: ‘لا يمكن أن يكون حقل الرسالة فارغًا.’, ‘title’: ‘نموذج الاتصال’, ‘blogId’: ‘ضع هنا id بلوجر الخاص بك’, ‘contactFormNameMsg’: ‘الاسم إجباري’, ‘contactFormEmailMsg’: ‘بريد إلكتروني إجباري’, ‘contactFormMessageMsg’: ‘رسالة’, ‘contactFormSendMsg’: ‘إرسال’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’));</script></div>
كيفية تفعيل اتصل بنا جاهزة احترافية باللغة العربية
لكي تتمكن من تفعيل خاصية اتصل لنا على مدونة بلوجر الخاص بك بشكل احترافي، وبالطريقة الصحيحة دون الوقوع في الأخطاء، إذا ماعليك سوى اتباع الخطوات البسيطة الموالية.
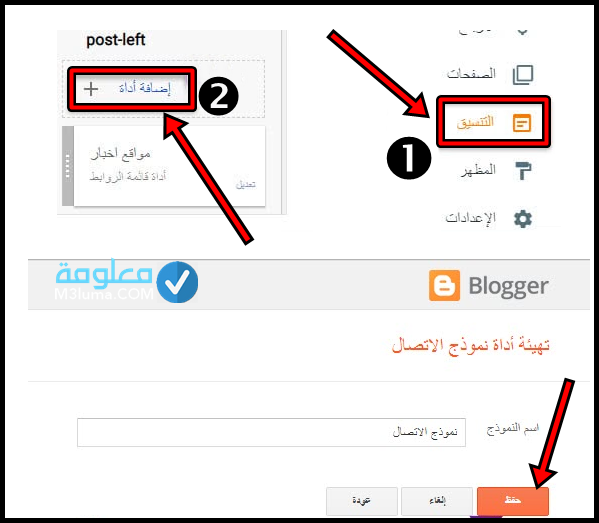
من خلال خيارات التنسيق، ماعليك سوى تحديد خيار إضافة أداة، بعد ذلك انقر أيضا على علامة زائد +، ثم حدد.خيار الحفظ كما موضح في الصورة التالية.

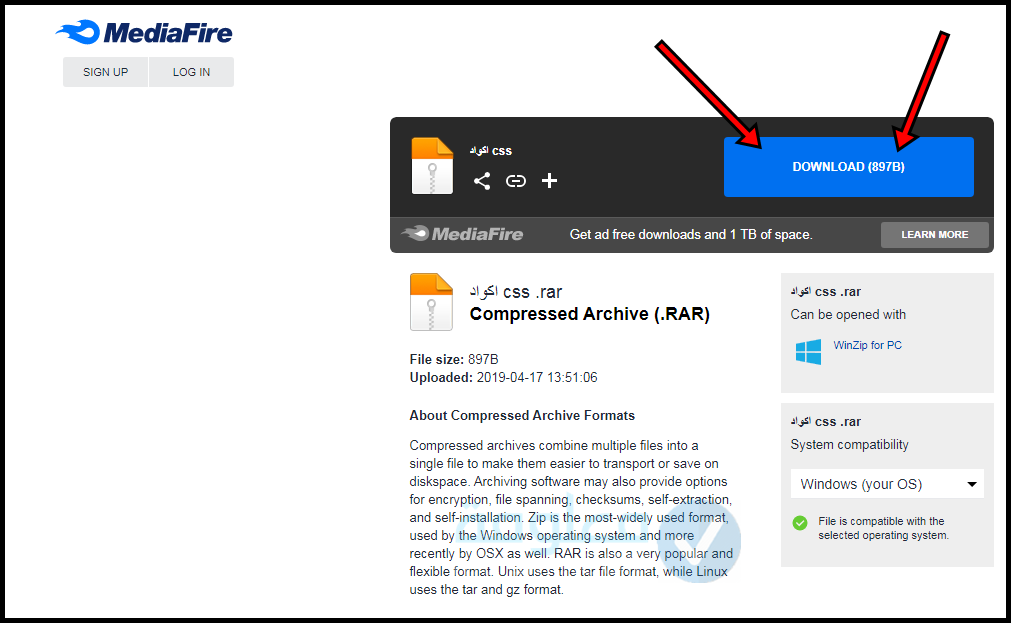
قم بتنزيل كود CSS الموالي

الأن يجب عليك الدخول لقالب مونة بلوجر الخاصة بك، من خلال الأمر Ctrl+F ستتمكن من العثور على الخاصية الموالية.
هنا قم بالنقر على أزرار Crtl+F فوق كود CSS أنضر الصورة الموالية.
أنضر ايضا:سيو بلس النسخة المجانية – قالب سيو بلس

وبالتالي حدد خيار حفظ التغييرات.
سنعمل الأن على فتح صفحة جديدة بخطوات بسيطة للغاية، أنضر الصورة الموالية.

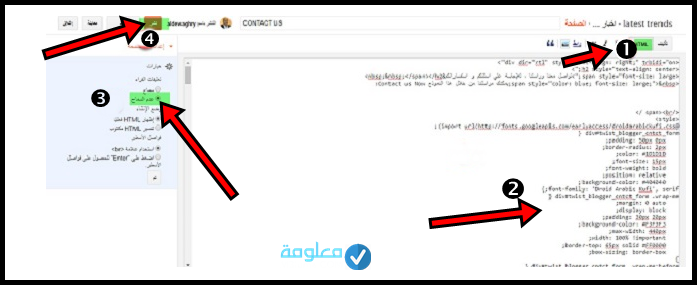
ماعليك سوى تحديد اسم Contact us أو اتصل بنا، بعد ذلك قم بتغيير الصفحة مباشرة إلى HTML، هنا يجب عليك إزالة الأكواد القائمة عليه وتركيب الأكواد الموالية محلها.
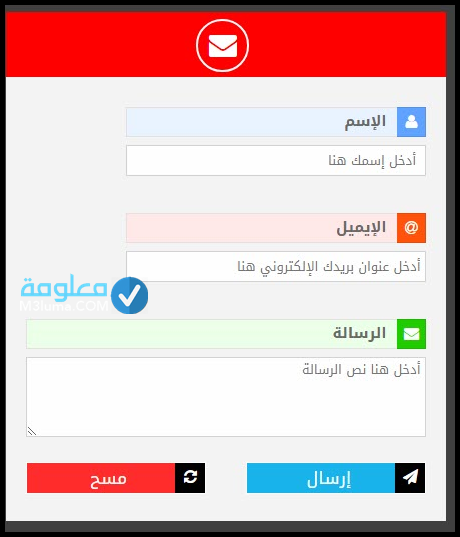
وفي نهاية المطاف يصلح الأمر كما موضح في الصورة التالية

والنتيجة النهائية تكون على النحو الموالي