كيفية معرفة نوع الخط المستخدم في الموقع او في الصور او المستند النصي

ربما ترغب انت ايضا في معرفة نوع الخط المستخدم في الموقع او مواقع معينة اوفي بعض الصور او المستندات التي تجدها على الانترنت!! ان كان الأمر كذلك فهذه المقالة مخصصة لك😉
فهناك مجموعة من الأدوات المميزة التي يمكنك من خلالها معرفة نوع الخط مجانا، احتاج تركيزك لبعض الدقائق فقط ⚠️ فتابع معي!!
أفضل ادوات معرفة نوع الخط
بشكل عام، يمكن معرفة نوع الخط المستخدم في الموقع او الصورة او المستند النصي من خلال بعض الأدوات مثل المواقع او اضافات يمكنك تثبيتها على المتصفح، عموما تقدم نفس الخدمة ولا نفضل احدها عن اخرى وهي في الجدول التالي 👇
| رمز الأداة | اسم الأداة | وصف الأداة |
|---|---|---|
 | أداة WhatFont | أفضل إضافة معرفة نوع الخط المستخدم في الموقع على المتصفح |
 | موقع MyFonts | أفضل موقع نوع الخط الانجليزي يوفر أيضا تطبيق للهواتف الذكية |
 | موقع FontBUG | أفضل موقع معرفة نوع الخط العربي |
 | أداة Font Finder | إضافة معرفة نوع الخط على المتصفح مجانية |
 | موقع FontSpring | أفضل موقع معرفة نوع الخط من الصورة |
 | أداة Photoshop | يمكنك معرفة نوع الخط في الفوتوشوب بسهولة |
 | موقع Adobe | موقع معرفة نوع الخط العربي او نوع الخط الانجليزي بالبحث بالخط او الصورة |
 | موقع Arafonts | اشهر مكتشف الخطوط العربية لمعرفة نوع الخط العربي من الصورة |
 | موقع Quora | موقع لمعرفة نوع الخط من الصورة انجليزي او عربي من خلال خاصية داخل الموقع |
 | موقع TypeWolf | أحد مواقع معرفة نوع الخط المستخدم في الموقع او الصور |
تنبيه: يمكنكم الانتقال الى الأسفل لشرح طريقة الاستخدام ومعرفة تلك المواقع أكثر بالإضافة إلى تحميل الاضافات الخاصة بها على متصفحك!
مهلا، لا تذهب🥲 المقال لم ينتهي هنا، هل تعرف كيف تستخدم تلك المواقع🤔 هل ترغب في معرفة كيفية معرفة نوع الخط المستخدم في الموقع او الصور او المستند النصي من المتصفح من خلال تلك الأدوات!!!؟؟
دعنا نكتشف كيفية القيام بذلك😉
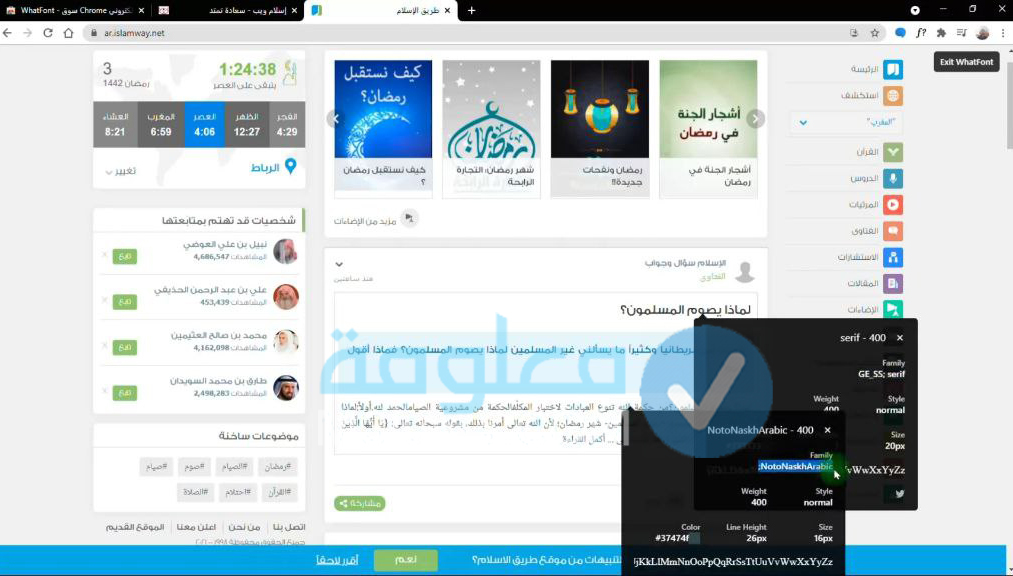
كيفية معرفة نوع الخط المستخدم في الموقع على المتصفح
دعنا في هذا المثال نقوم بأخذ موقع WhatFont كإضافة لاستخدامها على المتصفح سواء جوجل كروم أو متصفح فايرفوكس او غيرها، خطوات الاستخدام سهلة وبسيطة نشرحها فيما يلي 👇
الخطوة رقم 1:
في البداية عليك تحميل الاضافة من الرابط التالي 👇
الخطوة رقم 2:
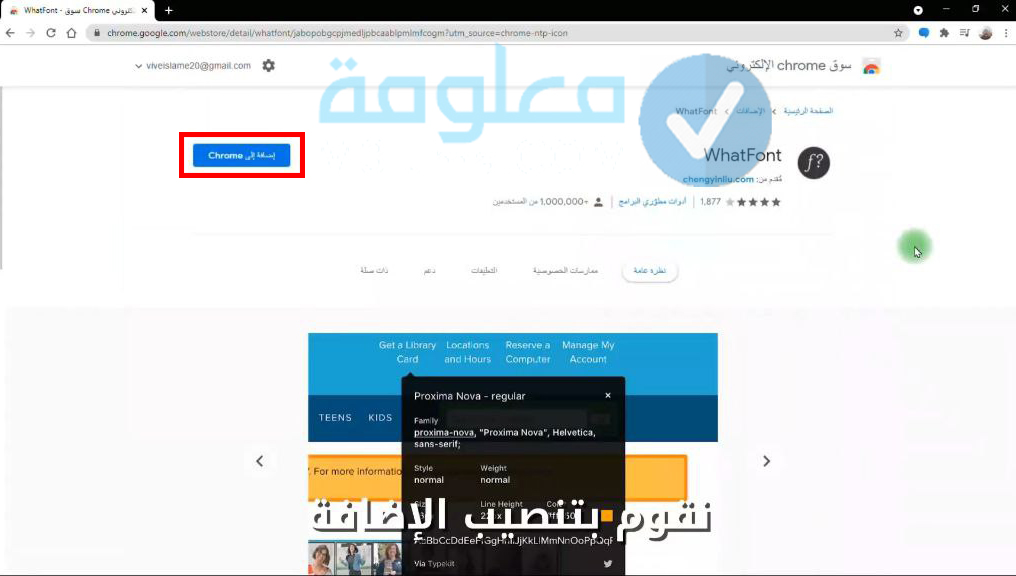
عند الدخول الى رابط التحميل تقوم بالضغط على إضافة إلى المتصفح كروم مثلا!

الخطوة رقم 3:
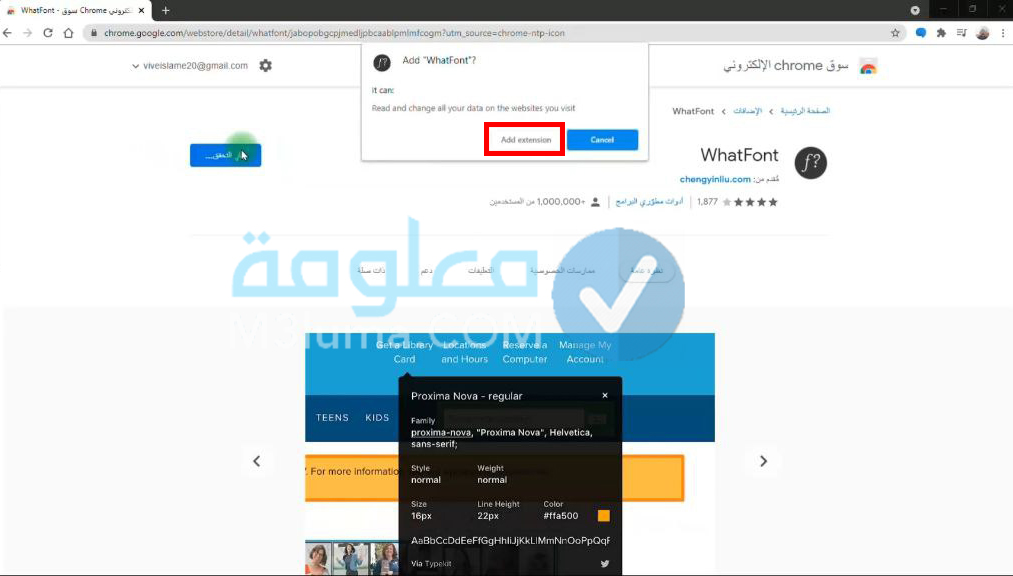
بعد ذلك قم بالضغط على إضافة Add Extension.

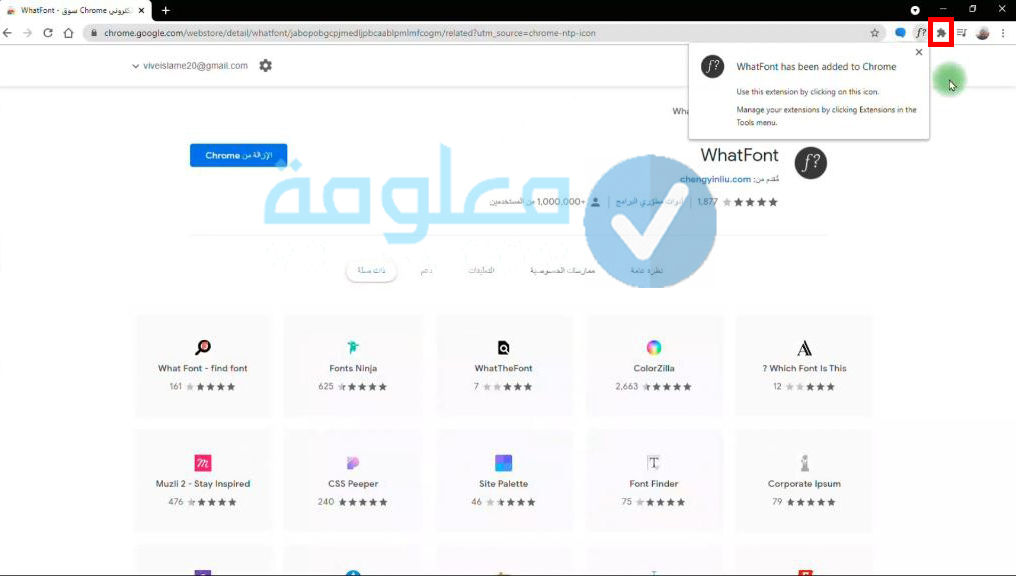
الخطوة رقم 4:
انتظر قليلا حتى يتم تنزيل الاضافة ثم قم بالضغط على رمز الاضافة من الشريط العلوي.

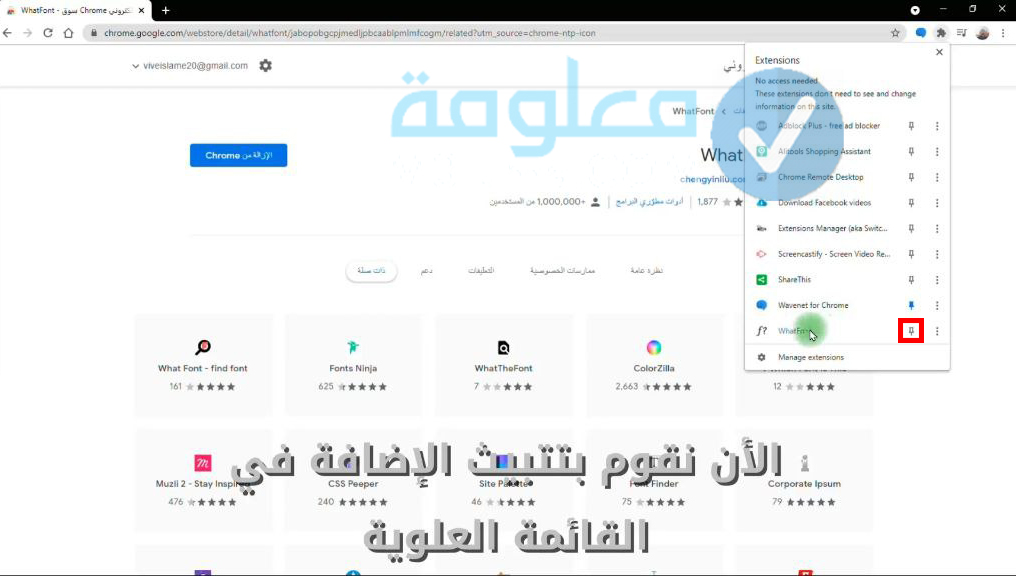
الخطوة رقم 5:
لتثبيت الاضافة واظهارها من اجل معرفة نوع الخط المستخدم في اي موقع تقوم بالنقر على زر Pin 📌

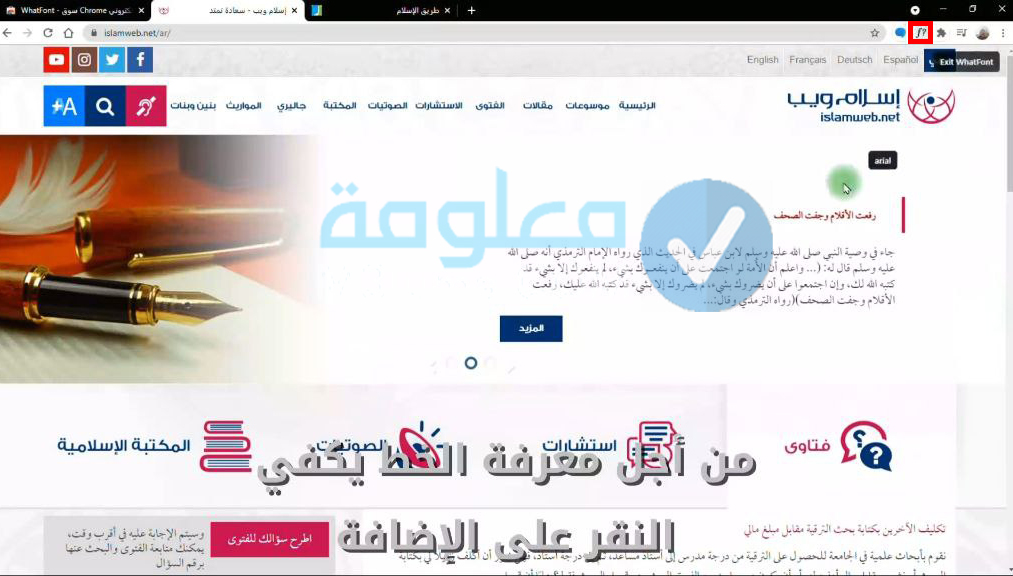
الخطوة رقم 6:
يمكنك بعدها التوجه الى أي موقع ولمعرفة نوع الخط المستخدم في الموقع تقوم بالنقر على أيقونة الأداة من الأعلى.

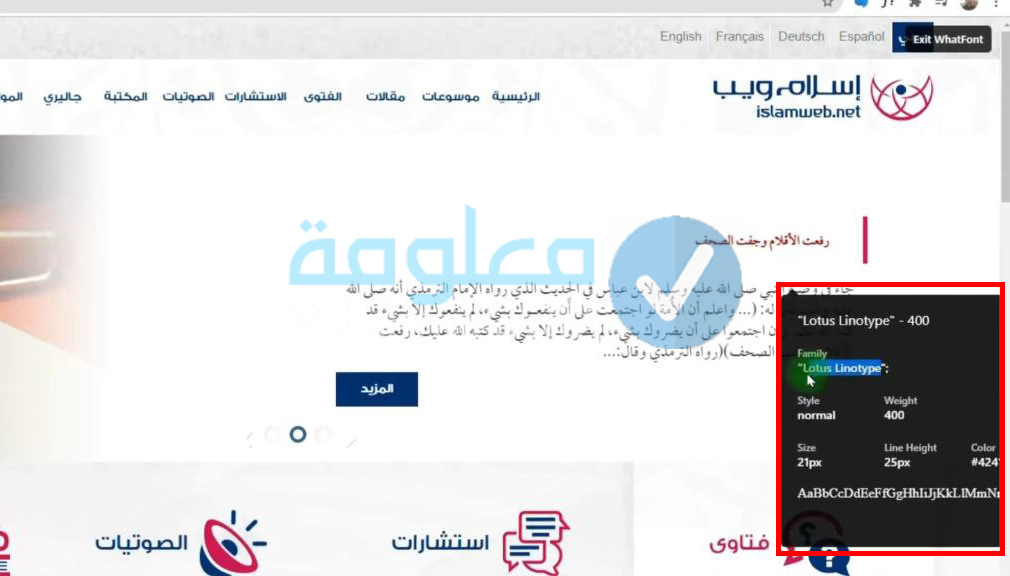
الخطوة رقم 7:
والآن عندما تقوم بتمرير الماوز او اصبعك فوق اي فقرة تلاحظ معلومات ونوع الخط وغيرها.

الخطوة رقم 8:
يمكنك معرفة نوع الخط العربي بسهولة بنجاح وبدون مشاكل.

وكانت هذه طريقة معرفة نوع الخط المستخدم في الموقع من خلال إضافة WhatFont، دون الحاجة ان تسأل نوع الخط هنا ما عليك الا عمل ذلك من المتصفح دون مشاكل، ربما تعجبك بدائل اخرى في حال لا تريد هذه الإضافة😉
تنبيه: هذه الإضافة غير متوفرة للهواتف الذكية، يمكنك استخدام الموقع الرسمي او الاعتماد على البدائل الأخرى!
معرفة نوع الخط من الصورة
يمكنك أيضا معرفة نوع الخط من الصورة انجليزي او معرفة نوع الخط العربي من الصورة، وذلك عن طريق تحميل الصورة للموقع وسيتم تحليلها بسهولة، هذا المثال سنشرح فيه موقع MyFonts المميز!
من اجل معرفة كيفية معرفة نوع خط الإنترنت في الصورة تابع الخطوات التالية 👇
الخطوة رقم 1:
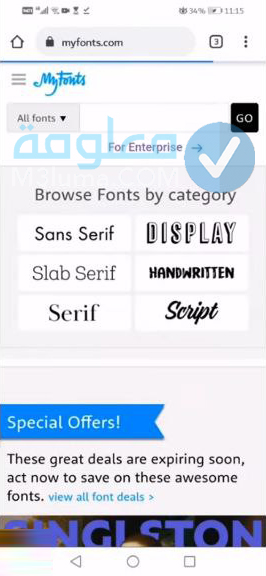
في البداية تقوم بالتوجه الى الموقع الرسمي من الرابط التالي 👇
الخطوة رقم 2:
في الواجهة الرئيسية ستتمكن من نوع الخط الانجليزي مباشرة من خلال نسخ نص ولسقه.

الخطوة رقم 3:
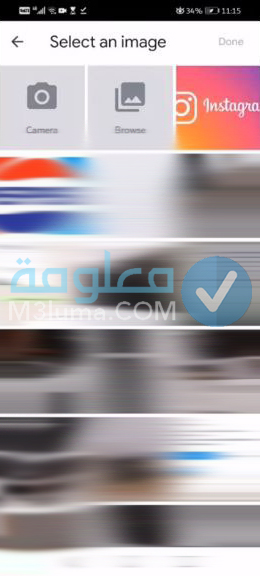
لمعرفة نوع الخط من الصورة انجليزي او غيرها تقوم بالنزول للأسفل ثم اختيار رفع الصورة Click here to upload an image.

الخطوة رقم 4:
بعد ذلك تقوم باختيار الصورة التي تريد معرفة نوع الخط المستخدم فيها.

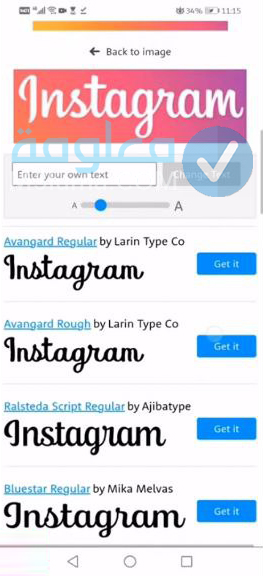
الخطوة رقم 5:
بعد رفع الصورة تنتظر قليلا ثم ستجد اسم الخط من على اي صورة وكذا يقدمه لك بطرق مختلفة.

طريقة استخدام الموقع على الكمبيوتر تتبع خلالها نفس الخطوات تقريبا في التعرف على نوع الخط العربي من الصورة او معرفة نوع الخط من الصورة انجليزي، لمشاهدة شرح شامل يمكنك مشاهدة الفيديو التالي 👇
أفضل اضافات معرفة نوع الخط المستخدم في المواقع
بعد التعرف على طريقة معرفة نوع الخط المستخدم في الموقع، دعنا نقدم لكم مجموعة مواقع اخرى تقدم اضافات خاصة بها جاهزة للتحميل على المتصفح للتعرف على نوع الخط على اي موقع!
هذه من الخيارات التي نضع بين يديك:
1- إضافة WhatFont

إضافة WhatFontIs هي اضافة متعددة الاستخدامات، سيساعدك على تحديد الخطوط واستكشافها على موقع الويب، يمكنك استخدام الخطوط المحددة مباشرة من WhatFont أو وضع إشارة مرجعية عليها لاحقا.
يستخدم مطورو الويب الامتداد على نطاق واسع لدمج الخطوط في أعمالهم، كما يعرض لك WhatFont العديد من التصميمات والمصادر التي يمكنك شراؤها منها واستخداماتها لخط معين.
الاضافة لديها خوارزمية خاصة بها لاكتشاف نمط الخط بدقة ستدهشك أيضًا سرعة تشغيل الامتداد.
2- مكتشف الخط Font Finder

مستكشف الخط هذا سهل الاستخدام الخطوط المستخدمة في صفحة الويب بسهولة، حيث يبحث Font Finder في نمط الخط وحجمه ولونه وتفاصيل أخرى بتنسيق سهل الفهم.
عليك فقط النقر بزر الماوس الأيمن على الامتداد للحصول على جميع التفاصيل.
كما يظهر Font Finder رمز CSS المضمن في الخط، بعد معرفة كل تفاصيل الخط، يمكن للمستخدمين شرائه من أي مصدر خارجي يريدونه، إنها أداة ملائمة لمطوري الويب للمبتدئين.
3- اضافة FontScanner

أداة FontScanner مناسبة لك ويساعدك إذا كنت تبحث عن امتداد معرف خط خفيف الوزن، يكتشف الامتداد الفريد الخطوط المستخدمة في الموقع بدقة، علاوة على ذلك، يمكنك نسخ نص ولصقه على FontScanner للحصول على تفاصيل الخط.
من السهل تنفيذ عملية استخدام Font Scanner حيث لا يتعين عليك سوى النقر بزر الماوس الأيمن على النص مع الاحتفاظ بالامتداد قيد التشغيل، ستظهر نافذة منبثقة على الشاشة تحتوي على جميع التفاصيل الضرورية للخط المستخدم.
4- إضافة Style Scout

أداة Style Scout عبارة عن امتداد لمعرف الخط غير معروف بخوارزميات فريدة لتحديد الخط، أفضل جزء في Style Scout هو فحص الخط المستخدم في الصور.
بالإضافة إلى ذلك، يمكنك الحصول على الخطوط من موقع الويب مباشرة بمساعدة الامتداد.
ستحصل على تفاصيل مختلفة عن الخطوط في الامتداد وحجم الخط ورمز اللون ورمز CSS المضمن فيه، ما عليك الا النقر فوق الامتداد وقم بتوجيه المؤشر إلى كلمة واحدة، ستحتوي النافذة المنبثقة الناتجة على جميع المعلومات الضرورية.
5- إضافة Font Picker

منتقي الخطوط يأتي مع أكثر من 30 ألف عملية تنزيل، بحيث يعد Font Picker خيار آخر للاختيار لتحديد الخطوط، يتميز USP لامتداد Font Picker بالسرعة والدقة، يمكنك الحصول على تفاصيل الخط على صفحة الويب بالنقر فوق كلمة معينة.
ميزة أخرى لاضافة Font Picker هي معرف متعدد الخطوط يتيح لك تحديد جميع الخطوط المستخدمة في الموقع عن طريق سحب مؤشر الماوس فوق الصفحة، يمكن وضع إشارة مرجعية على الخطوط المحددة أو شراؤها من المصدر المحدد في Font Picker.
6- إضافة Fontanello

إضافة Fontanello هو أحد أكثر الأدوات تقدما لتحديد الخطوط على صفحات الويب، تم تطوير Fontanello في البداية لمساعدة مطوري الويب المحترفين، ولكن الآن يمكن للمستخدمين العاديين أيضا استخدام الامتداد.
يعرض الامتداد نظرة عامة مفصلة عن الخطوط المستخدمة في النص.
يتمتع Fontanello بميزة رائعة تتمثل في استبدال خط موقع ويب مباشر لأغراض المراجعة، هذا يجعل من السهل على مطوري الويب استخدام المواقع الموجودة كنموذج أولي، لذلك يمكن للمرء أن يختار Fontanello كمعرف الخط الخاص به.
7- اضافة WhatRuns

اضافة WhatRuns ليس مجرد معرف خط من امتداد ولكنه أداة الكل في واحد لتطوير الويب، يوفر WhatRuns ميزات فريدة، مثل تحديد الخطوط والسمات والمكونات الإضافية والتقنيات الأخرى المستخدمة على موقع الويب.
يمكنك الحصول على التقنيات مباشرة من مصدر WhatRuns المقدم.
جانب آخر مدهش في WhatRuns هو أنه يمكنك متابعة موقع ويب للحصول على تنبيهات حول التغييرات الأخيرة في التقنيات، يستخدم العديد من مطوري الويب المحترفين هذه الأداة الرائعة ويمكنك أيضا استخدامها.
8- إضافة WhatFontIs

إضافة WhatFontIs هو امتداد آخر لتحديد الخطوط عبر الإنترنت، أفضل جزء في WhatFontIs هو أنه يمكنك تحديد الخطوط المستخدمة على الصور، هذه الميزة تجعلها أكثر تنوعا من معرفات الخطوط الأخرى.
يعد إجراء استخدام WhatFontIs بسيطا أيضا، حيث يتعين عليك فقط النقر بزر الماوس الأيمن على الصورة التي تريد معرفة خطها، سيكتشف الامتداد تلقائيا ويذكر المصدر حيث يمكنك الحصول على الخط.
9- إضافة Arafonts

هل لا زلت تريد معرفة نوع الخط المستخدم في الموقع او الصورة او الاستناد النصي، بحيث يمكنك يمكنك معرفة نوع الخط في PDF سواء نوع الخط الانجليزي او العربي.
موقع Arafonts حاصل على شهرة كبيرة كمكتشف الخطوط العربية وجد مميز في هذا المجال.
يمكنك معرفة نوع الخط المستخدم في شهادة الميلاد او معرفة نوع الخط المستخدم في بطاقة الرقم القومي او غير ذلك بسهولة وبدون مشاكل!
10- موقع Fontbug

موقع Fontbug حصل على شهرة كبيرة لمعرفة نوع الخط الانجليزي او العربي بسهولة وبدون مشاكل، الموقع جد مميز في اكتشاف انواع الخطوط المختلفة في صفحات الويب.
مع الأسف انه لا يتوفر Fontbug على امتداد على المتصفح.
لذلك يمكنك معرفة نوع الخط من خلال الموقع الرسمي فقط، ومع ذلك يمتاز Fontbug بدعم اللغة العربية ومختلف انواع الخطوط، يمكنك نسخ اي نص ولصقه لمعرفه نوع الخط مجانا وبسهولة.
وهذا كان كل شيء حول معرفة نوع الخط المستخدم في الموقع والصورة او المستند النصي، ان كان لديك اي تعقيب فيمكنك مراسلتنا في التعاليق!